Thoughts from our mentor community: part 2

tl;dr: Reading make you smarterer. You should read everyday.
I continue my short series of posts about what makes our mentor community tick. Last time I spoke about the methodology used to gather feedback and thoughts from the mentor community, and started to cover some of the insights they’ve given me.
If you haven’t already please read “Thoughts from our mentor community: part 1”.
This post is split into three main sections.
- How our mentor community got involved and why.
- The ease of surfacing mentors, and their work.
- And the process they are using in terms of the tools at events.
Getting Involved
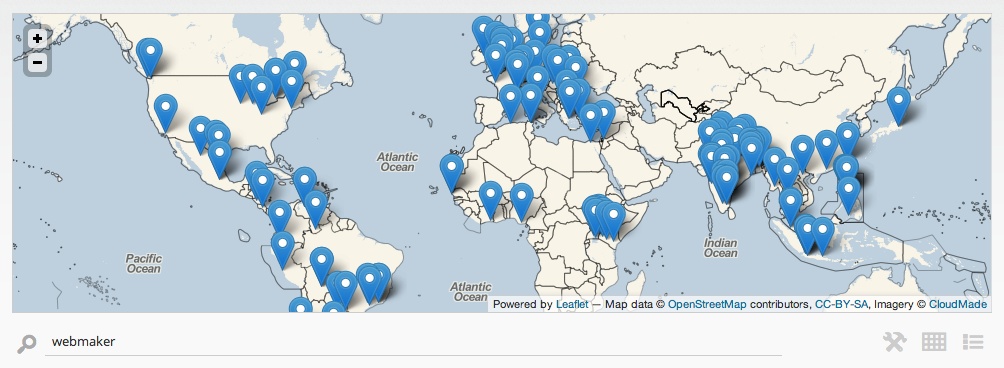
Webmaker has a strong and growing mentor community who are running events all over the world. A quick look at the events map is enough to tell you that the idea that making is learning is one the resonates, as does the belief that we need to #TeachTheWeb. There are people all over the world coming to do so, but how did they get involved?
It would be presumptuous of me to think that they all started teaching the web just be cause of Webmaker, though it is clear that a the community has grown since its launch. Some of this growth has come from within the existing Mozilla community, people who for a long time have worked towards a better, more open web.
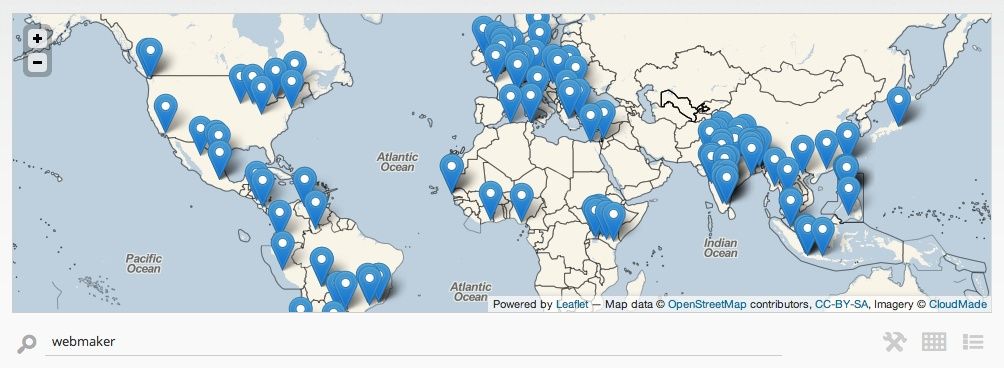
One area of Mozilla where its easy to see this is within the Mozilla Reps programme. A simple search for Webmaker on their site loads a map chock full of Reps all around the world with an interest in Webmaker. Many of whom have run Webmaker events.
Mozilla Reps are not the only ones getting involved however, #TeachTheWeb was another great engagement strategy and launching platform for many of our mentors.
For those who are not familiar, #TeachTheWeb was a 9 week MOOC aimed at training the trainer, and though it took place May - June. The initiative pulled together several communities into an online adventure where we collaboratively explored some of the pedagogies behind teaching the web through making. #TeachTheWeb. has become a rallying cry, and it’s archive is still a valuable tool packed with information for budding mentors. Find out move over at hivenyc.org/teachtheweb and stay tuned for the next version of #TeachTheWeb.
A key part of growing the Mentor Community has been our amazing partners. Finding kindred spirits in both technology and education has been relatively easy as we strive to think outside the box and find hooks into our own work as well as others. Through partnerships with the National Writing Project, Telefonica, Code Club, and many more we’ve been able to discover and engage different types of communities to help us playtest our ideas. This has helped us see where we need more thought, who is looking for what kinds of materials, engagements, etc…
There has also been a number of people getting involved due to good ol’ fashion word-of-mouth. Current mentors talking to future mentors at #MakerParty events through to bloggers sharing the message to their readers.
Another interesting area of mentor community growth comes from those who are taking their first steps into webmaking. Something we see time and again at events is learners mentoring learners. This peer learning is highly encouraged within our community, and it’s no surprise then that this happens on a regular basis. The willingness, and often eagerness, to share newly learned skills form the basis of a learners journey towards becoming a mentor.
Discoverability
Despite all these energised and motivated mentors, one thing we seem to struggle with is making them discoverable, and surfacing their work. This doesn’t mean that we’re not trying. A visit to webmaker.org/teach shows you mentoring resources created not just by Mozilla, but the wider mentoring community as well.
The problem we face with discoverability is finding out who our mentors are, where they are, and what they’re doing. This is something that new comers to the community also have to face. Though we surface as much as possible, its only the tip of the iceberg.
One way we try to remedy this is by actively encouraging mentors to share what their doing on Twitter, Google+, and the mailing list, but having to go out to each of these separate communication channels is too much of a barrier for some. What we need is a single page to show all the amazing work someone has done, and this is exactly what we’re working on.
It’s my belief that these profile pages, when launched, will provide us a much greater view of our communities.
Discoverability of mentors within our existing communication channels does happen though. Our mailing list provides a network of mentors willing to help anyone who asks, as well as great motivation for sharing, making, and learning. We just need to make the signup for it a little easier.
Mentoring Process
So far I’ve covered how our mentors got involved, and discoverability of them and their work. Now I’d like to shift gears a little, and talk about what they’re doing. More specifically what they’re doing at events, and how they’re using webmaker.org’s tools.
It turns out that the Webmaker community (mentors + learners alike) love the tools, but which order do they use them when running events? Well there are two main routes that those I’ve spoken to have used.

Typically I’ve found Popcorn Maker to be the go-to tool when introducing people to Webmaking with remix as a primary focus. It works well on its own, and can easily be a whole day’s worth of learning and fun. The low entry barrier to using the tool is great for those who are less confident.
Thimble however requires at least a basic knowledge of code from the mentor. Sometimes this can be a little off-putting for the mentor as they may not feel comfortable enough with their own skills to begin mentoring others.
This is where X-Ray Goggles comes into play. It shares the best of both worlds. Its got a low barrier to entry, and very little need to know any code prior to usage. Mentors and learners alike love this tool as it shows the value of remix, and code all at once. It makes read-only sites less so, and there’s nothing more fun than adding pew pew cat to a news article.
Entry levels for the tools has led to mentors typically taking one of two approaches. Start with Popcorn Maker, move onto X-Ray Goggles then Thimble OR start with X-Ray Goggles then Thimble, moving onto Popcorn Maker.

Out of the mentors I spoke to, Thimble was rarely the first tool they exposed learners to, which is likely due to the need for some exposure to code before using the tool (also, we have resources here). X-Ray Goggles is a great way to provide this exposure. Something that mentors have asked however is “what’s the next step?”
Some feel that this next step involves projects with all three tools, others suggest Javascript, some even suggest that the next step is learning about more professional tools.
My answer is that all three are the next step.

There are teaching kits that suggest projects tying the tools together, but we need more. Tying the tools together into a single project can help understand the interaction of web technologies and reinforce the learners understanding of remix and web creation.

Javascript is a great next step for those who are confident with HTML + CSS. It opens a whole world of data processing, server-side (thanks to node.js) / AJAX, API usage and more.

Moving onto the more professional tools, even as basic as the browsers built in developer console, also opens up a new world of debugging code, build processes, source code management, version control, etc… Skills that are needed for any web developer. If we’re trying to move the web from consumption to creation we need to be able to point learners onward into the world of web development when they’re clearly talented / interested.
To summarise
Before this post turns into a juggernaut I think its time to try and summarise what I’ve covered.
We’ve grown a community of Webmakers over the past year, makers and mentors, and so far we’ve done a good job of supporting them in their efforts to #TeachTheWeb. However as the community grows, and the #MakerParty events roll in thicker and faster, we’re going to need to simplify our processes to be able to scale out.
A better way to highlight mentors, and their work needs to be established, and I feel that the profile pages will go a long way towards achieving that, though they’re only a part of the solution.
Teaching kits, and activities that tie all three tools together are going to become more important as more of our learners level up their webmaking skills (why not help out by making your own teaching kits). This will help play a big part in answering the “next step” question, as will the ability to use Javascript in Thimble.
Next time: I’m going to attempt to round up a part 1 + 2, drawing out all the key questions, as well as a few others that I’ve not been able to work into the last two posts.